きっかけ
タッチタイピングが上手になったら、あらゆる作業の効率化に繋がるのでお勧めです。
このブログは、ある程度タッチタイピングが出来る方がさらなる効率化のお役に立てれば幸いです。
私が若い頃はブラインドタッチを呼んでいました。きちんと体系立てて練習はもう30年も前です。
直訳すると差別用語になることから現在は、タッチタイピングと呼ぶのが主流らしいです。
エンジニアまだまだ、20年は続けるつもりだから1億回くらいはキーボード叩くと思うので、コツコツと練習したい。
自分のキーボード操作でいつもネックとなっている操作を分析して、キーカスタマイズで対応可能なことを模索した。
弱点は大きく2つあった。
1.IME変換切替
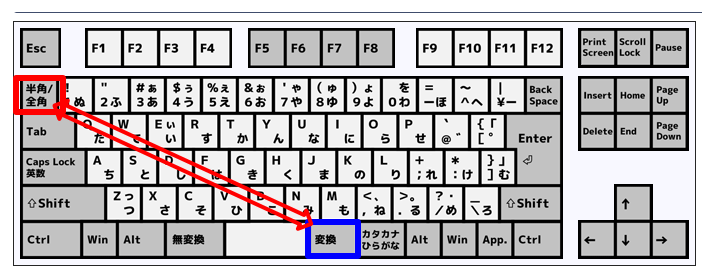
キー操作で頻出するIME変換切替はデフォルトの半角/全角だが、左手が大きくホームポジションから離れているし
タッチミスも多い(ESCやTABに当たる)
2.矢印キーは相当使っているのだが、その度に右手がホームポジジョンから離れるので効率が悪い。
ATOKのキーカスタマイズ
1のIME変換については、私はATOK使いなのでATOKの機能で可能だった。
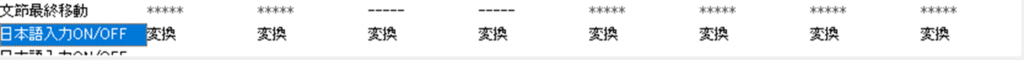
変換キーは私の場合は遊んでいるキーなうえ、右手親指の位置は押しやすい。ついては入れ替えすることにした。

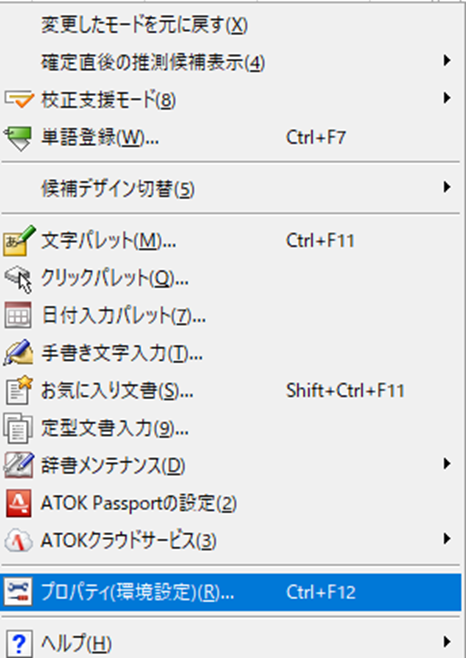
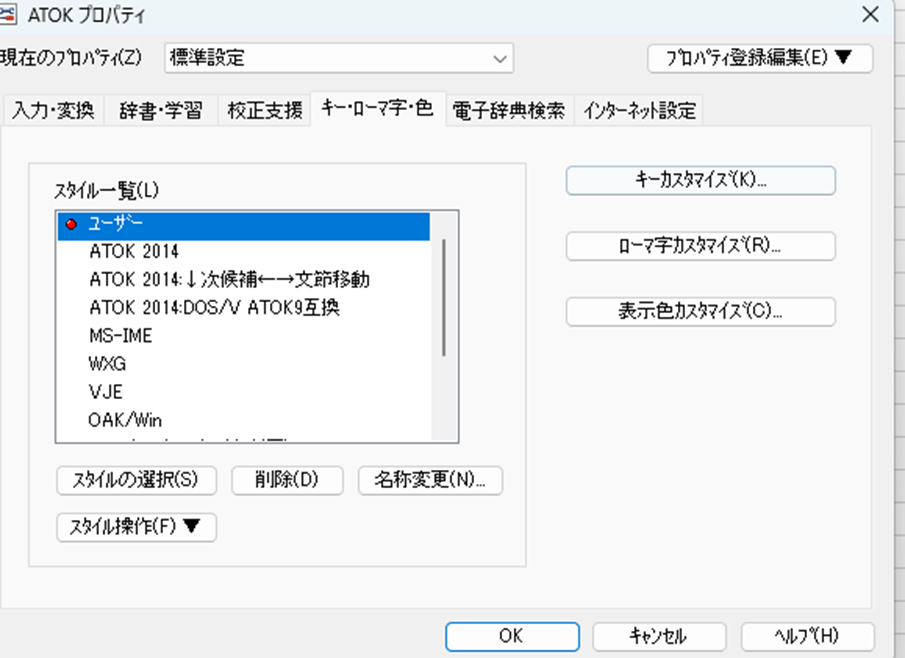
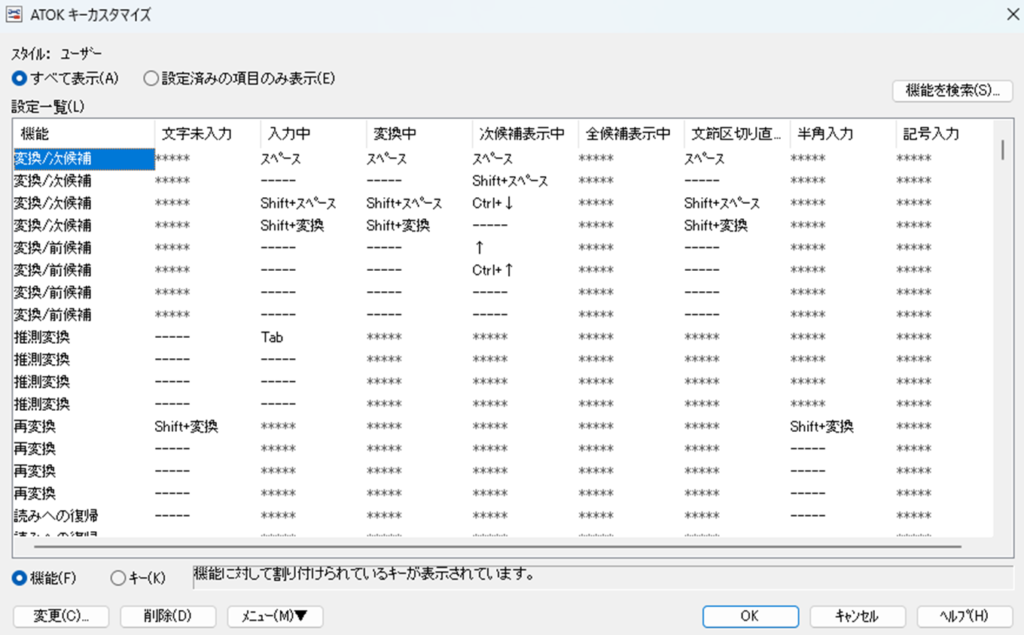
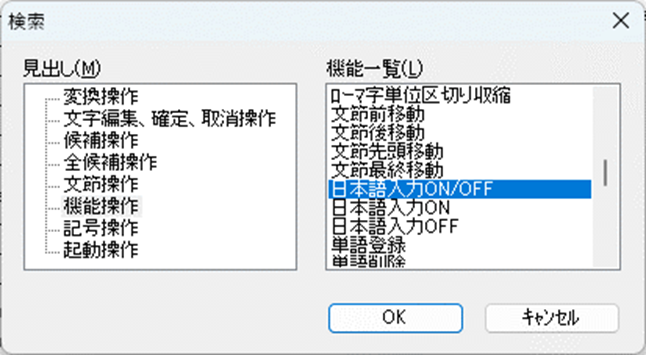
設定手順は以下のとおり。





AutoHotkey活用
次に、矢印キー問題だが、これについてはキーボードカスタマイズのツール導入を検討した。
同種のソフトは多くあるが、歴史の長さと情報の豊富さ、また将来的にプログラミングすれば効率的な操作効率化が望めそうな
AutoHotkeyを利用させて頂くことにした。
こちらは、遊んでいる左親指の無変換キー + 何かという組み合わせで実現することにした。
矢印キーを、Vim風のキー操作感に
SHIFTボタンを押している場合と押していない場合で切り替える必要があったので
以下のようなスクリプトを書いた。
;2022/12/31 無変換キーを押しながら各キーへアクセスLeft, Right, Up, Down
;無変換+hjklキーをVim風に
vk1D & h::
if GetKeyState("Shift") {
Send +{Left}
return
}
Send {Left}
return
vk1D & j::
if GetKeyState("Shift") {
Send +{Down}
return
}
Send {Down}
return
vk1D & k::
if GetKeyState("Shift") {
Send +{Up}
return
}
Send {Up}
return
vk1D & l::
if GetKeyState("Shift") {
Send +{Right}
return
}
Send {Right}
return
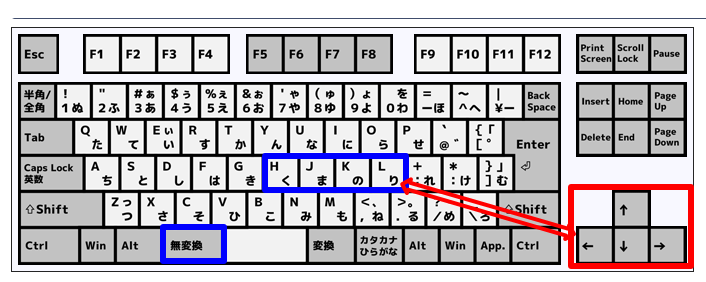
イメージは以下のとおり

Home, End, PgUp, PgDn の4種
こちらも良く利用するHome, End, PgUp, PgDn の4種を
無変換+右手人差し指と中指のホームポジションに役割を与えた。
コードは以下の通り。こちらも範囲選択(SHIFTキー)との組み合わせるパターンが多々あるので考え方は前章と同じである。
;2022/12/31 Home, End, PgUp, PgDn
;無変換キーを押しながら以下の各キーに割り当て
vk1D & u::
if GetKeyState("Shift") {
Send +{PgUp}
return
}
Send {PgUp}
return
vk1D & i::
if GetKeyState("Shift") {
Send +{PgDn}
return
}
Send {PgDn}
return
vk1D & m::
if GetKeyState("Shift") {
Send +{Home}
return
}
Send {Home}
return
vk1D & ,::
if GetKeyState("Shift") {
Send +{End}
return
}
Send {End}
return
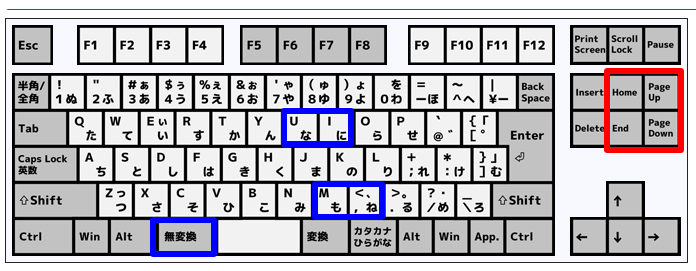
イメージは以下のとおり

BackSpace・Deleteキー
2023/01/29追記
趣味でプログラミングしている時は、慌てる必要が無いので意識的に自分のタッチタイピング分析しつつ作業している。
めちゃめちゃ良く使うのに、BackSpace・Deleteキーは必ず手元を見ている(積み重ねで見ると相当ロスタイム)
というわけで、AutoHotkeyで使っているスクリプトを追加しました。
;2023/01/29追記
;BackSpace・Deleteキー
;無変換+セミコロン/コロン
vk1D & vkBB::
if GetKeyState("Shift") {
Send,{Blind}+{BS}
return
}
Send,{Blind}{BS}
return
vk1D & vkBA::
if GetKeyState("Shift") {
Send,{Blind}+{Delete}
return
}
Send,{Blind}{Delete}
return
おわりに
AutoHotKeyは、まだまだ可能性のあるソフトウェアだと感じている。
単純なキー入れ替え以外にも使えそうなので、おいおい試していきたい。
一方でエンジニアは、自分以外の端末に触れる機会も多い。(本番環境アクセスは必ず申請を得た固定端末で運用しているプロジェクト等もある)
その為、あまり突飛なカスタマイズだけに慣れてしまうのも一長一短な面もあると考えている。
今回のカスタマイズは、ホームポジションから大きく離れているキーの代替の用意のみに留めている。(元のキーも無効にはなっていない)
当然だが、カスタマイズしたから、タッチタイピングそのものが速くなる訳ではない。練習ツールなどで日々鍛錬も継続していきたいと考えている。